Привет! Меня зовут Сергей Медин, я руководитель аналитиков продаж в Авито Недвижимости. Вам наверняка знакома ситуация, когда хочется добавить новую функцию во внешний рабочий веб-сервис, но на пути возникают преграды: сложный процесс подачи запросов и большой загруз разработчиков.

Иногда новая функция необходима прямо сейчас и ждать просто нет возможности. В таких случаях есть отличное решение — создать собственный скрипт, который существенно упростит работу с любым веб-сервисом. Я не разработчик, но мне достаточно базовых знаний программирования на JavaScript, чтобы за несколько часов написать такие скрипты. В этой статье я подробно расскажу, как это сделать, и предложу пошаговую инструкцию.
Почему можно не ждать разработчиков
Классический подход к разработке ценен тем, что новые функции продумываются, оптимизируются и тщательно тестируются, а это позволяет создавать устойчивые и легко поддерживаемые решения. Но у такого подхода есть и существенный недостаток — он занимает много времени. Кроме того, разработка требует глубоких знаний и навыков, что делает её недоступной для большинства сотрудников.
Для меня локальные доработки, которые можно сделать самостоятельно, — это способ упростить рутинные задачи. Да, для фундаментальных изменений всё ещё потребуется помощь разработчиков, но мелкие полезные улучшения можно внедрить быстро и с минимальными затратами. Такие решения могут сэкономить время и силы, а также повысить эффективность работы, ведь ждать столь необходимых доработок больше не придется.
Кстати, так делают в Amazon
Компания поощряет сотрудников решать проблемы с веб-сервисами своими силами — больше подробностей читайте в этой статье.
Логика простая: написать скрипт и поделиться им с коллегами гораздо быстрее и проще, чем пытаться инициировать масштабные изменения в IT-продукте. Да, это может быть временное и костыльное решение — о рисках и ограничениях поговорим ниже, — но оно требует минимальных затрат времени и позволяет быстро получить нужный результат.
Как доработать веб-сервис на примере сервиса для автоматизации найма
Моя команда постоянно расширяется, поэтому я часто взаимодействую с HR-специалистами и участвую в процессе найма. Чтобы автоматизировать и ускорить его, рекрутеры Авито используют сервис Хантфлоу. Но во время работы они заметили, что туда нужно добавить несколько функций, которые позволят ускорить процесс и избавиться от рутинных задач.
Так как подобные изменения вносятся в строгом соответствии с планом разработки сервиса, это может занять время. Поэтому, чтобы помочь нашим рекрутерам, мы решили не дожидаться реализации изменений на стороне Хантфлоу, а быстро создать необходимые функции при помощи скриптов на JavaScript для TamperMonkey. Это позволило значительно сократить время на выполнение рутинных задач, а также обеспечить рекрутеров удобным и гибким инструментом для работы.
Давайте для примера рассмотрим пару проблем HR-специалистов:
Проблема №1: необходимо вручную выгружать информацию из Хантфлоу в Excel-файл. Чтобы собрать таблицу с информацией о кандидатах, нужно вручную копировать из Хантфлоу почту, телефон, ФИО, ник Telegram, название вакансии и другие данные. Этот процесс повторяется для десятков, а иногда и сотен кандидатов — заполнение Excel-файла вручную может занять часы. При этом стандартные выгрузки данных из Хантфлоу не позволяют экспортировать всё, что нужно.
Решение: я написал скрипт, который автоматически переходит от одного кандидата к другому, собирая нужную информацию и создавая в конце Excel-файл. Это позволяет HR-специалистам освободить время для более важных задач, вместо того чтобы выполнять рутинную работу.
Важный момент: такое решение нельзя назвать фундаментальным.
Да, у Хантфлоу есть API, с помощью которого можно реализовать автоматическую выгрузку данных, но это потребует больше времени и ресурсов. В ситуациях, когда нужно быстрое решение, скрипты для TamperMonkey становятся идеальным вариантом, так как их написание занимает всего 1-2 часа.
Если требуется более качественное решение, потом можно инициировать процессы по доработке веб-сервисов силами разработчиков, при этом уже имея временное решение на базе скриптов. Так мы сразу будем выигрывать во времени и сможем спокойно дождаться полноценного обновления.
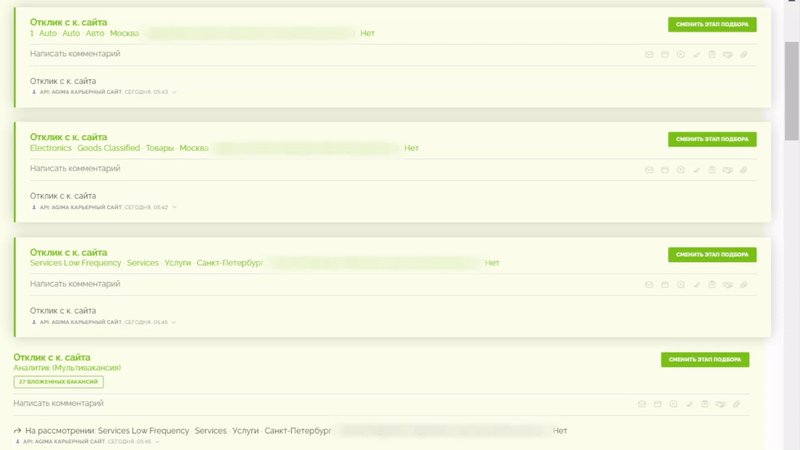
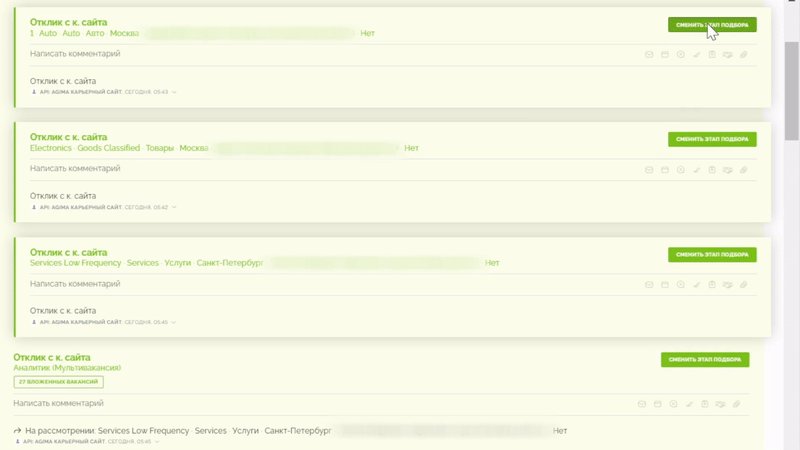
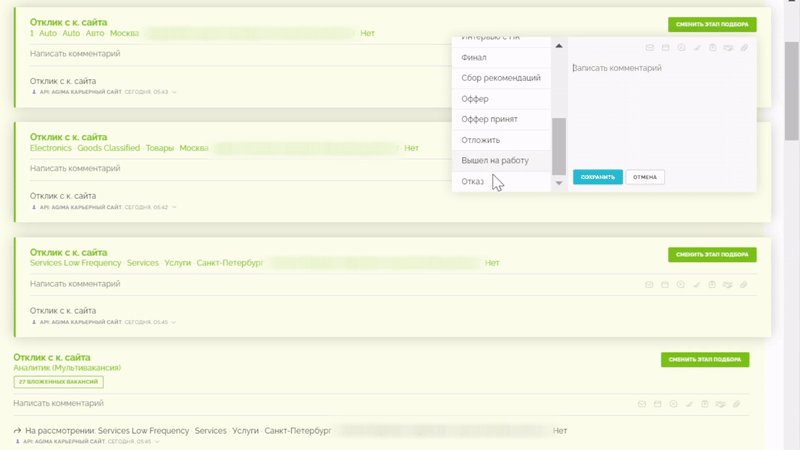
Проблема №2: на обработку откликов уходит много времени, потому что кандидаты часто подаются на несколько вакансий. Допустим, человек откликнулся на вакансию в продажах Авито Авто и на аналогичную в Авито Недвижимости. Интерфейс Хантфлоу устроен так, что HR-специалисту нужно вручную прокликать каждую из вакансий для этого кандидата и проставить статус, например, «кандидат переведён на другую вакансию». Эти рутинные действия отнимают время, особенно если в компании много вакансий, на каждую из которых откликаются десятки человек.
Нужно тратить много времени, чтобы вручную работать с откликами:

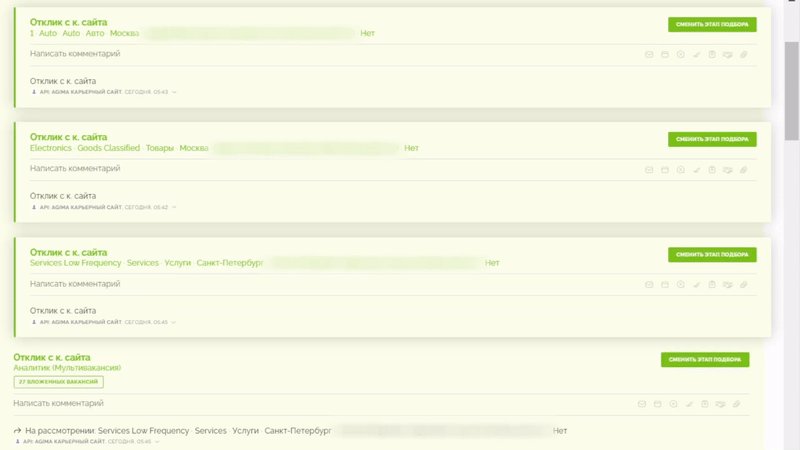
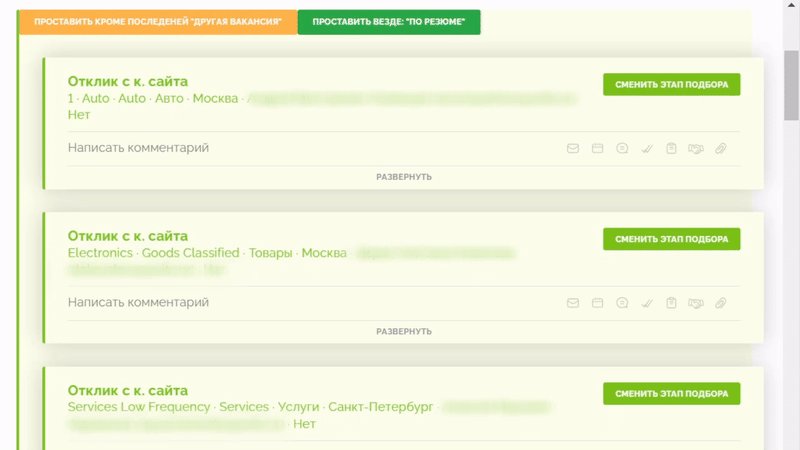
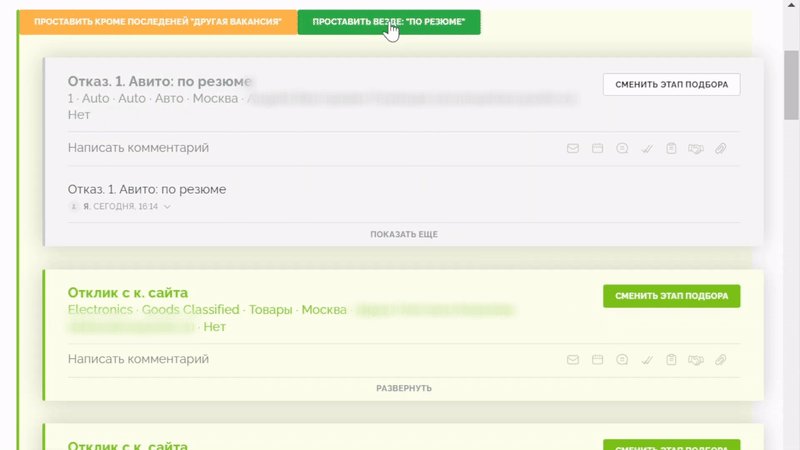
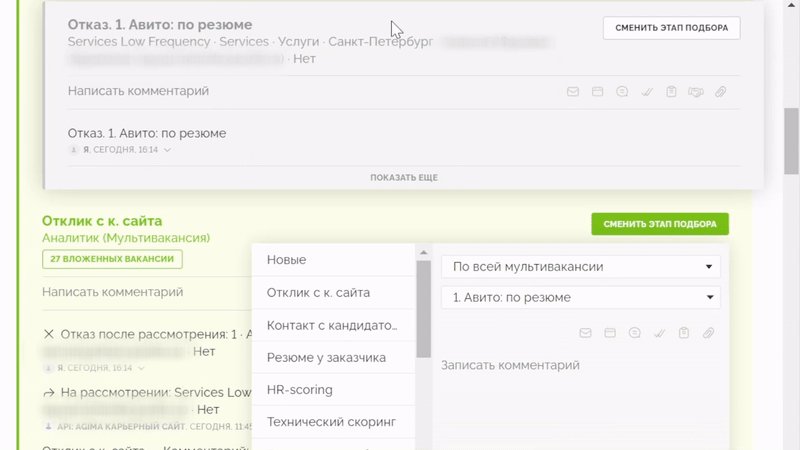
Решение: я написал скрипт, который создаёт несколько дополнительных кнопок. Их можно выбирать в зависимости от цели, например, продолжить работу с кандидатом или нет. HR-специалист нажимает одну кнопку, и скрипт буквально за несколько секунд проставляет нужные статусы каждому из кандидатов. Это многократно ускоряет работу.
Новые кнопки, которые я добавил с помощью скрипта для автоматизации действий:

HR-специалисты остались очень довольны таким решением, вот их отзывы:
«Раньше мы вручную выгружали кандидатов в таблицу, так как автоматического экспорта контактов (Telegram, LinkedIn) не было. С новой кнопкой, задача решается гораздо быстрее и требует минимального участия.
Когда нашей команде нужно было пригласить на мероприятие 200 кандидатов и заполнить таблицу с их контактами, мы думали, что потратим на это много времени. Но так удачно совпало, что в тот же день у нас появился скрипт, который мы сразу протестировали, и выгрузка заняла считанные минуты».
Анастасия Башкирова, старший рекрутер Авито
«Благодаря скрипту мы теперь быстро обрабатываем отклики, можем мгновенно перевести кандидата в работу или отказать по резюме в один клик.
Самое крутое, что автоматизация рутинных задач теперь в наших руках — и у нас полно идей для дальнейших улучшений!»
Эмилия Ашанина, ресёчер Авито
Как организовали распространение скриптов
Мы разместили их в специальном репозитории на GitHub, скрипты оттуда могут скопировать все менеджеры Авито. Если скрипт обновляется на GitHub, он автоматически попадает к HR-специалистам через систему обновлений Tampermonkey.
Как сделать у себя так же (без технических подробностей)
Суть в том, чтобы написать или найти подходящий скрипт на JavaScript и запустить его у себя в браузере. Скрипт изменит страницу, которая у вас загрузилась, и добавит на неё всё, что вам нужно. Вот как это сделать:
Установите расширение для браузера, которое позволяет создавать, редактировать и запускать скрипты. Таких несколько, я пользуюсь бесплатным Tampermonkey. Оно работает с Chrome, Microsoft Edge, Safari, Opera Next и Firefox.
Ваш браузер может специально запрещать запускать JavaScript
На всякий случай, чтобы вы не могли запустить ничего вредоносного. Поэтому используйте код только из источников, которым вы доверяете, и предоставьте расширению необходимые права для запуска JavaScript.
Скопируйте в расширение нужный скрипт. Важная оговорка: писать код самому необязательно, можно поискать что-то подходящее в открытой библиотеке. Например, много полезных скриптов есть на сайте Greasy Fork. Это один из крупнейших ресурсов для поиска скриптов. Здесь собрана большая база проверенных скриптов, которые созданы сообществом. Можно найти практически все что угодно, начиная от блокировщиков рекламы и заканчивая улучшениями для различных сайтов.
Подробнее скрипты для Хантфлоу вы можете изучить в моём репозитории.
Установить скрипты можно несколькими способами. Если пользуетесь Хантфлоу и у вас уже установлено расширение TamperMonkey, то следует просто перейти по одной из ссылок ниже:
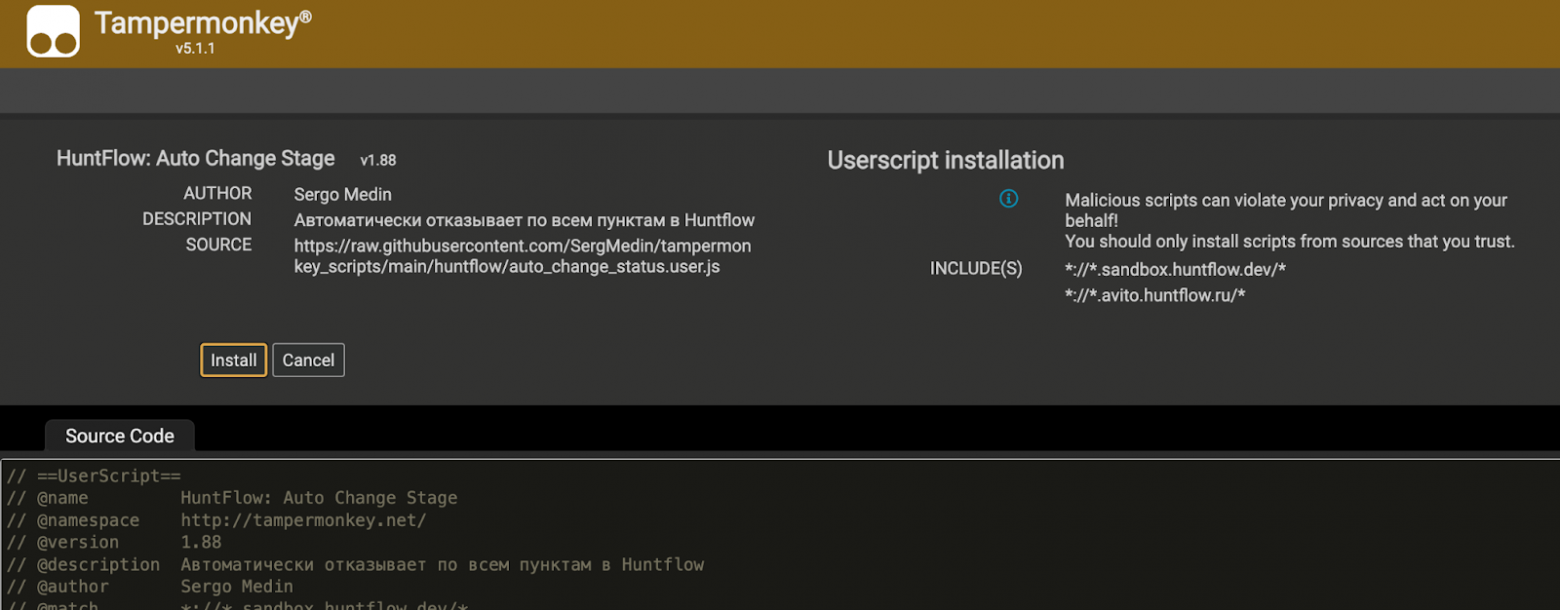
После чего вы сможете посмотреть исходных код и при желании установить его, нажав соответствующую кнопку:
Жмём Install, чтобы установить скрипт:

Далее можете попробовать скрипты в Хантфлоу (если у вас, конечно, есть доступ к этому сервису).
Чуть больше технических подробностей
Если вы решили написать скрипт самостоятельно — объясняю, как устроено в коде. Для примера возьму скрипт, который добавляет кнопку на страницу и собирает данные с профилей кандидатов, выгружая их в Excel:
В шапке кода задаются мета-данные скрипта — думаю, там всё понятно и без пояснений.
Далее идёт код, который ищет место на странице, куда нужно добавить наш новый элемент, например, кнопку: в данном примере мы ищем контейнер на странице, где будет размещена кнопка для экспорта данных. Это делается с помощью метода document.querySelector, который позволяет находить HTML-элементы по заданному CSS-селектору.
var buttonContainer = document.querySelector('div.search--qvPi4.item--R7wgx');
Найти нужный контейнер на своей странице можно через инструмент разработчика вашего браузера.
Затем — код, который описывает добавление нового элемента на страницу: после того, как мы нашли нужный контейнер, создаётся новый элемент div, внутри которого будет размещена кнопка с текстом to Excel. Эта кнопка добавляется в контейнер, найденный на предыдущем шаге.
var newButton = document.createElement('div');
newButton.className = 'item--OBfF8';
newButton.innerHTML = '<a><span style="padding: 5px; border: 1px solid #ccc; border-radius: 3px; cursor: pointer;">to Excel</span></a>';
Далее — код, который реагирует на взаимодействие пользователя с новым элементом: здесь мы добавляем обработчик события click на кнопку. Когда пользователь кликает на кнопку, запускается процесс сбора данных. В этом примере происходит поиск всех элементов на странице, которые содержат данные о кандидатах, и начинается процесс их загрузки.
newButton.querySelector('a').addEventListener('click', async function() {
console.log('HF_SE: Button clicked');
var applicantRootElements = document.querySelectorAll('div[data-qa="applicant_root"]');
// Логика для обработки найденных элементов и выгрузки данных
// ...
});
Завершает скрипт код, который отвечает за сбор и обработку данных, а также за их сохранение: когда данные загружены, они обрабатываются и сохраняются в формате Excel. Используя библиотеку xlsx, скрипт создаёт новый Excel-файл, в который записывает все собранные данные.
function generateExcel(data) {
var ws = XLSX.utils.json_to_sheet(data);
var wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, "Sheet1");
XLSX.writeFile(wb, "data.xlsx");
console.log('HF_SE: Excel file generated');
}
Недостатки скриптов для TamperMonkey
Несмотря на все преимущества использования скриптов для TamperMonkey, важно учитывать следующие ограничения:
Сложности с масштабированием и поддержкой. Чтобы ваш скрипт заработал у других пользователей, им всем нужно будет установить расширение TamperMonkey и вручную добавить скрипт.
Зависимость от дизайна веб-страницы. Скрипты взаимодействуют с конкретными элементами на веб-странице. Если разработчики изменят структуру или внешний вид сайта, скрипт может перестать работать. Это требует регулярного мониторинга и обновления скриптов в случае изменений на сайте.
Итоги
TamperMonkey-скрипты — это мощный инструмент для автоматизации задач в браузере. Они могут значительно упростить работу с веб-сервисами, добавляя нужные функции или автоматизируя рутинные действия, без необходимости ждать доработок самих сервисов. Однако следует учитывать и такие минусы, как необходимость адаптации скриптов в случае изменений на целевых веб-страницах.
В Авито мы активно используем подобные скрипты для быстрого решения задач, с которыми сталкиваются сотрудники. Это позволяет оперативно реагировать на запросы и запускать временные решения, пока более масштабные доработки находятся в процессе реализации.
Особенно это актуально, когда доработки касаются внешних сервисов, таких как Хантфлоу. Подобный подход позволяет нам эффективно достигать результатов. Пробуйте и экспериментируйте!
P.S. Если вам интересно обмениваться опытом, получать новые знания в аналитике, подготовиться к собеседованию и построить классную карьеру — всех жду на личных встречах. Я выступаю в роли ментора для специалистов разного уровня: от джунов до тимлидов. Меня можно найти на GetMentor, буду рад каждому!
Подписывайтесь на канал AvitoTech в Telegram, там мы рассказываем больше о профессиональном опыте наших инженеров, проектах и работе в Авито, а также анонсируем митапы и статьи.