Привет! Меня зовут Филипп Соломин, я дизайнер в Авито. Моя команда работает над библиотеками элементов сайта и мобильных приложений, техническими спецификациями компонентов и гайдлайнами по продукту. О том, как у нас всё устроено, я рассказываю в другой статье.
Мы стараемся придерживаться трендов в архитектурных принципах построения дизайн-систем и хотим поделиться актуальными решениями, которые улучшили опыт работы с ДС. В этой статье собрали шесть наиболее актуальных (на наш взгляд) трендов.

1. Семантические переменные

В чём суть. Чтобы описывать системные элементы, которые могут меняться, — например, цвета или шрифты — можно завести переменные. Они будут задавать функциональное назначение каждого конкретного элемента. Переменные помогают сэкономить время и упростить работу с дизайн-системой.
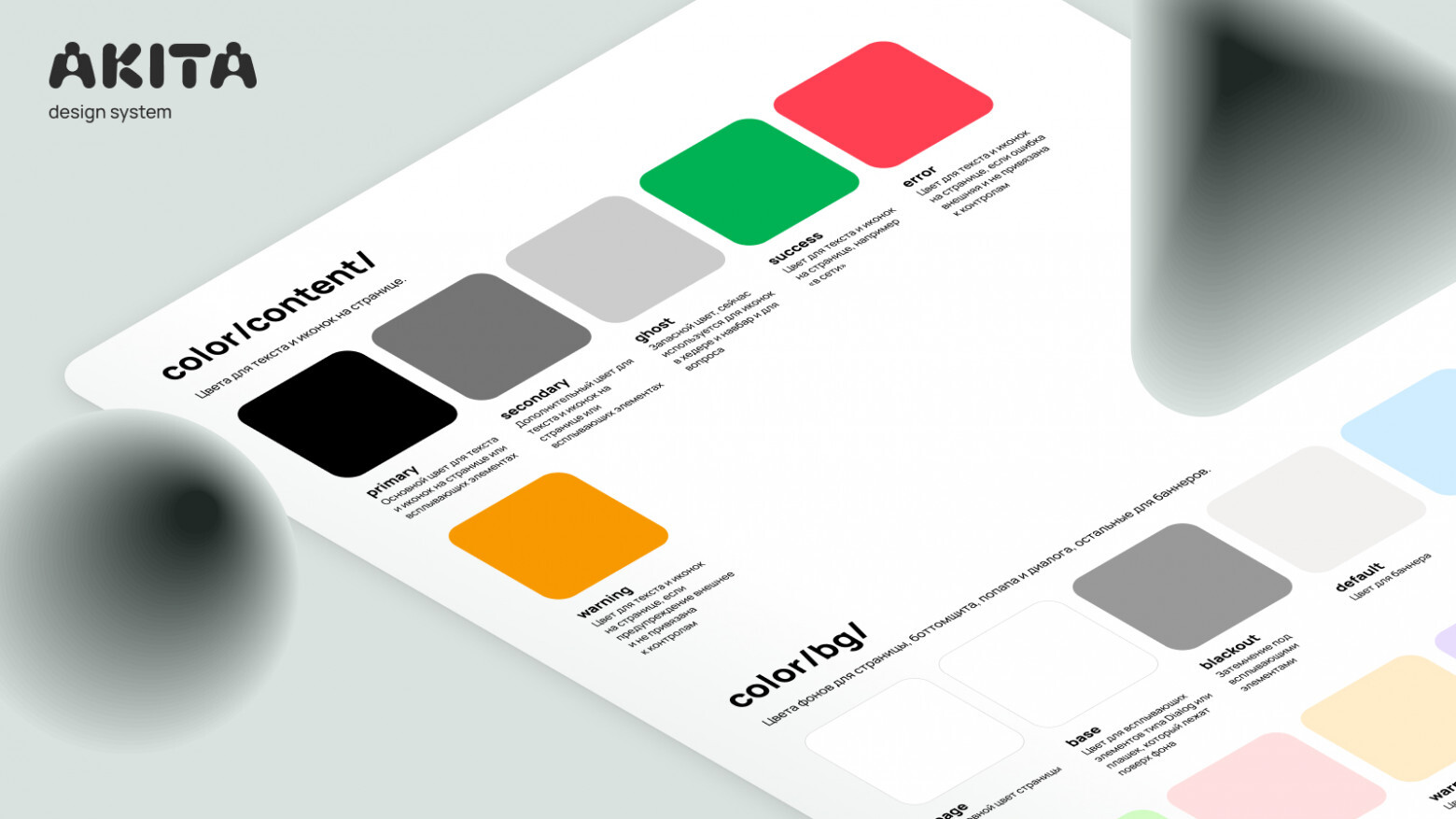
Как использовать. Например, у нас есть несколько оттенков красного: Red_100 и Red_10, где индекс соответствует степени прозрачности цвета. Ярко-красный мы используем для текста ошибок, а бледно-розовый — для фона сообщений об ошибках. Заведём переменные error_text и error_bg и присвоим им соответствующие значения.
Если мы решим поменять цвет текста ошибок, нам достаточно заменить значение переменной error_text с Red_100 на другой цвет. Не придётся искать стили ссылок среди всех элементов с красной заливкой.
Также переменные позволяют переключать режимы, например, со светлой темы на тёмную, используя нативные возможности Фигмы.
2. Backend-driven UI

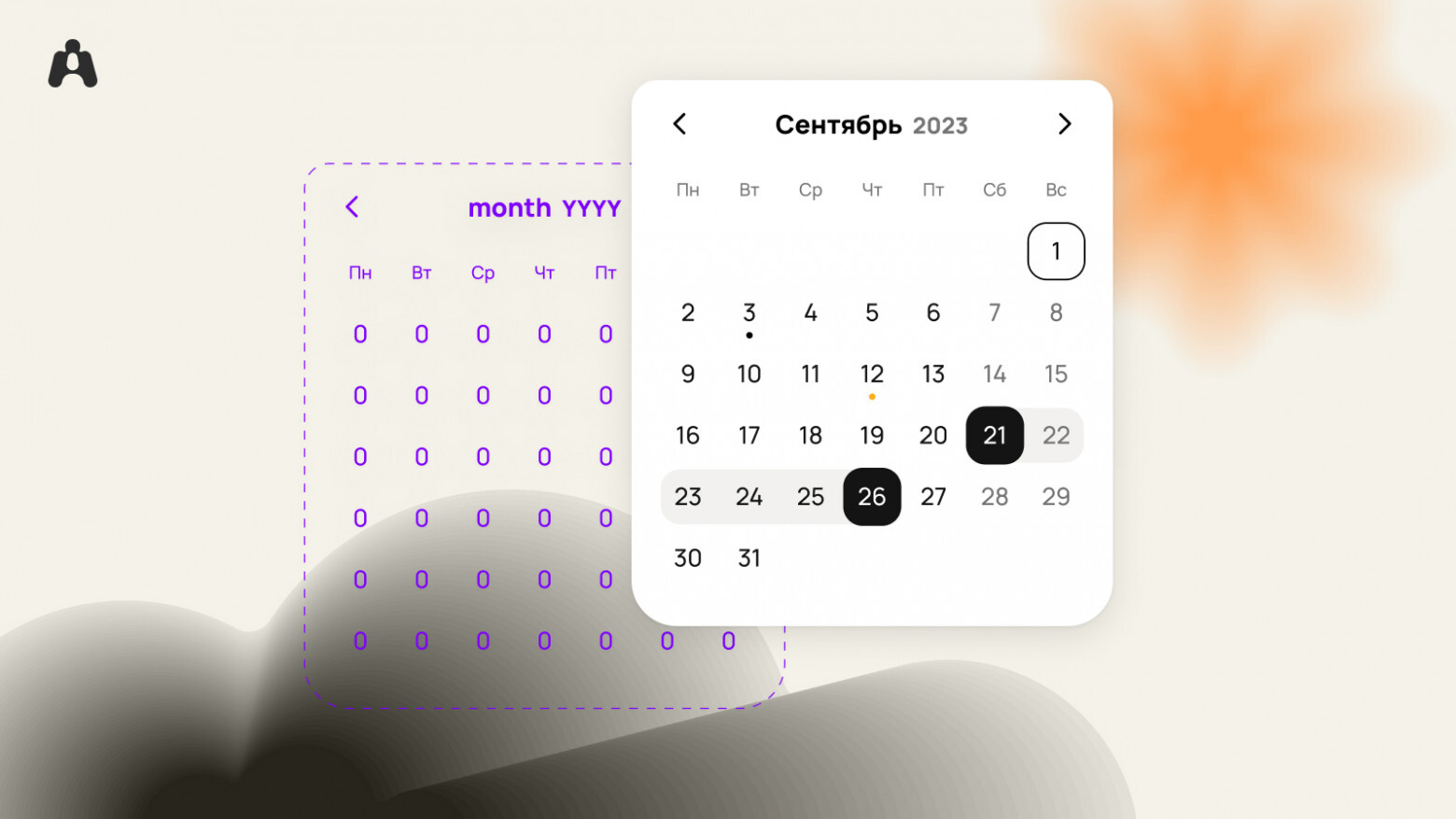
В чём суть. Этот подход позволяет вносить изменения в интерфейс мобильного приложения через сервер. Там обрабатывается вся бизнес-логика, контент и функциональность, а «клиенту» — мобильному устройству — остаётся только получить данные и отрисовать фронтенд. В итоге новые фичи доставляются пользователям без отправки в магазин, ревью и раскатки обновления, что существенно сокращает процесс разработки.
Как используем в Авито. Внедрение BDUI позволило нам изменить подход к управлению разметкой. В результате сейчас множество изменений даже для мобильных приложений можно производить прямо в интерфейсе нашей платформы без необходимости писать код и выпускать новые версии приложений.
Больше подробностей о нашей платформе управления интерфейсами Bricks можно узнать в статье моего коллеги Алексея.
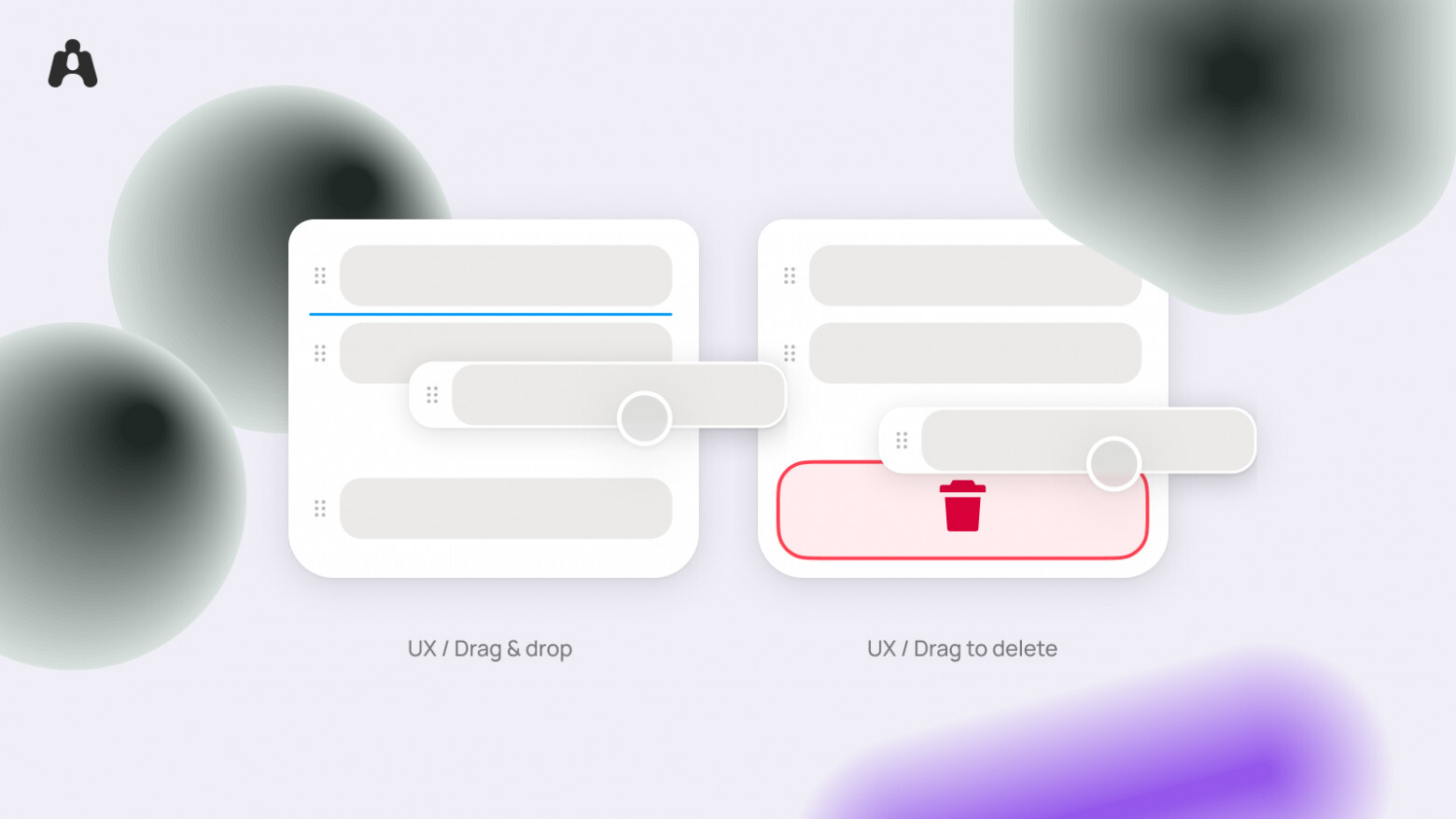
3. UX-паттерны

В чём суть. Время, когда дизайн-система описывала только компоненты и стили, кажется, прошло. Теперь крупные системы могут содержать и более глобальные инструкции по построению интерфейсов: UX-паттерны — шаблоны взаимодействия с продуктом. Например, типовые пользовательские сценарии («покупка товара через корзину») или описание общих принципов («как сообщить пользователю об ошибке?»).
Как используем в Авито. UX-паттерны помогают дизайнерам и разработчикам понять, как связаны между собой элементы сложных систем и по какому принципу происходит их построение.
4. Дизайн-система как продукт

В чём суть. Дизайн-системы крупных компаний часто перерастают внутренние потребности и становятся близки по функциональности к SaaS-продукту с собственными гайдлайнами и техподдержкой.
В обычных обстоятельствах дизайн-система не приносит бизнесу деньги напрямую. Но может экономить их через ускорение и упрощение разработки — поэтому иногда дизайн-систему публикуют как отдельный продукт для внешних пользователей. Так поступили, например, Ростелеком и Т-Банк.
ДС Авито тоже недавно вышла за рамки внутренней сети — в нашу базу знаний уже можно перейти.
5. Брендинг дизайн-систем

В чём суть. Чтобы эффективнее продвинуть крупную дизайн-систему и сделать её понятнее и привлекательнее для разработчиков и дизайнеров — внутренних и внешних — может потребоваться свой уникальный образ. Это особенно актуально для дизайн-систем, которые планируют стать отдельными продуктами.
Как и у любого продукта, у дизайн-системы есть набор правил и характеристик, которые авторы пытаются отразить через нейминг и оформление материалов. Из классных примеров — Ratio (Рамблер), Taiga UI (Т-Технологии) и Consta (Газпром).
Как используем в Авито. Наша система теперь называется AKITA — образовано от слов Avito и UI-kit. Мы считаем, что такое название лучше всего отражает тёплую и дружелюбную атмосферу системы, готовой стать открытой для всех!
6. Внешние контрибьюторы

В чём суть. Дизайн-система может восприниматься как нечто закрытое и неприступное, но это не всегда так. Любая система с укрупнением начинает испытывать ограничения в росте и развитии из-за недостатка внутренних ресурсов. В таких условиях имеет смысл обратиться к внешним разработчикам — они могут поддержать рост системы и помочь ей масштабироваться.
Как использовать. Контрибьюторами могут стать сотрудники компании, которые хотят помочь дизайн-системе ускорить достижение своих продуктовых целей, или сторонние эксперты, вносящие изменения по принципам открытого ПО.
Внешние поступления обновлений — признак роста и здоровья дизайн-системы. Если в неё хотят и могут внести изменения не только авторы, то система укрепляется.
Итог: как меняются технологии дизайн-систем
Дизайн-система перестала быть просто свёрстанным UI kit, статичным набором готовых элементов интерфейса. Теперь это полноценный продукт со своей архитектурой, командой и поддержкой пользователей.
Система может развиваться параллельно с бизнесом и сочетать в себе не только инструменты для практического применения, но и теоретическую базу, лучшие практики и инструкции.
Больше о том, какие задачи решают инженеры Авито, — на нашем сайте и в телеграм-канале AvitoTech. А вот здесь — свежие вакансии в нашу команду.